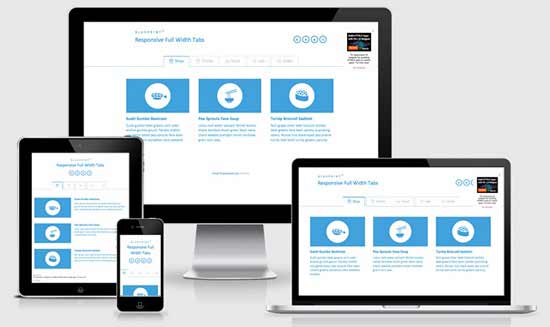
响应网站建设已成为标准,愈加多的人从他们的桌面设施的移动推广客户端,如智能手机和平板电脑消费网站。假如你不想落后而失去宝贵的游客,它是关于时间的优化你的网站的移动视图。如此的网站提供了一个好的影响视觉层次客户体验设计和可访问的手机上的导航。事实上,移动导航是一种在响应式网站制作品牌非常重要的元素,所以必须要投入足够的时间。
在手机导航的最新趋势响应导航菜单不断提供新的解决方法来进一步进步。他们中的一些人可能只不过小众的解决方法,但它们仍然非常有趣。所以,让大家看看他们。我会对你说怎么样在桌面和每一个菜单移动视图看着像是由于这篇文章是关于。假如可能的话,我会提供一个下载链接菜单下面的介绍。

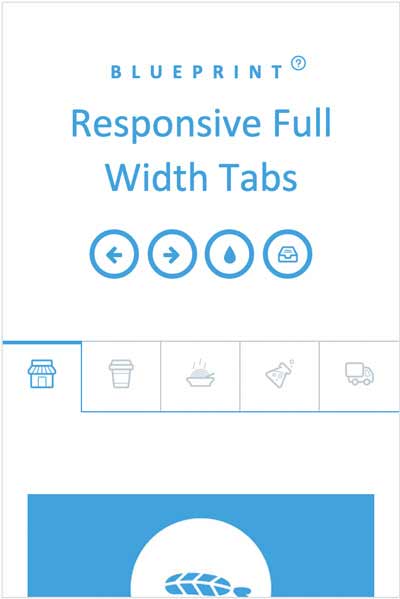
移动肖像(320480)

与一些导航项目网站的一个奇妙的解决方法。标签是大到足以即便手套操作。
响应网站的多级菜单

响应的多级菜单拿起一个旧的思想与很多有趣的成效,精制。不幸的是,他们不可以被捕获的屏幕截图。因此,我建议你访问的网站。你可以选择5种不同成效之间。
在这里一样。他们选择了一个旧的观念和健全。然而,推行,遵循一个周密的办法为多层次的设计很用户友好。菜单项也足够大,要带上手套访问。
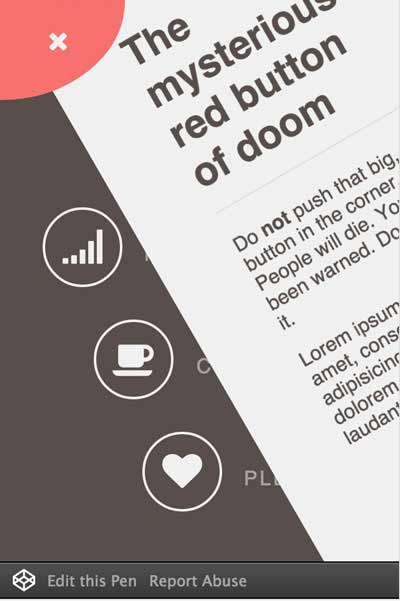
响应网站滑出式菜单

这是最有吸引力的解决方法,我遇见到现在为止。适用于桌面和移动视图。不幸的是,移动视图只显示图标的按钮,而写作是隐藏的。
手机端成效(320480)

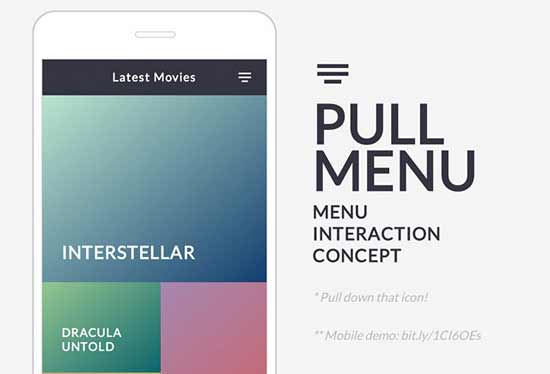
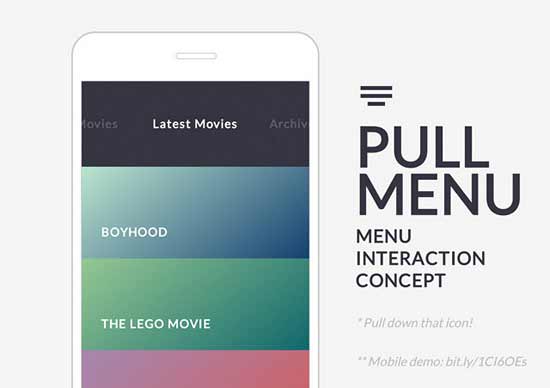
下拉菜单的交互用途

拉菜单提供了一个很有趣和革新的定义,非常不错的达成。菜单项可以通过下拉菜单图标尽必要的选择。通过释放图标的项将被加载。
菜单上拉下来

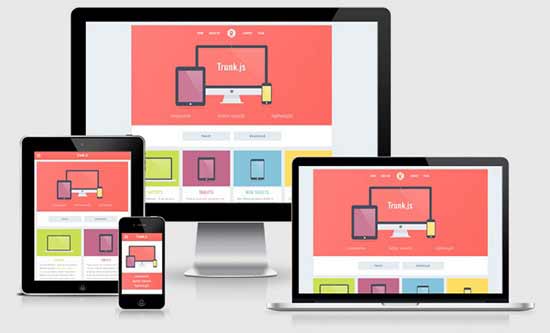
trunk.js响应的Web解决方法

手机端成效(320480)

trunk.js是一种最常见的解决方法时,响应式导航。它光滑如丝,非常快,适用于很多的网站导航项目。
博久网络有关推荐响应网站导航设计标准响应网站导航设计标准推荐网址: